Google WEBP란?
Google에서 독자적으로 만든 이미지 확장자를 뜻한다, 자세한 내용은 위키피디아에서 확인 가능하다.
간단히 정리하자면 VP8 영상 코덱 기술을 활용해 이미지의 용량을 기존 .jepg에 비하여 약 10~80%까지 줄여주는 새로운 이미지 확장자를 말한다
그러나 2010년에 개발되어 벌써 8년이란 시간이 흘렀기에…
용량을 신경써야하는 이유
일반적인 블로그나, 웹서비스를 만든다면 물론 전혀 신경쓰지 않아도 될 부분일것 같다. 하지만 내가 지금 만들고 있는 서비스는 용량에 상당히 민감하기 때문에 나 역시 서버 비용을 부담해야하는 개인 개발자 입장에선 당연 용량을 신경 쓸 수밖에 없었다.
이미지를 불러오거나 갤러리형식으로 만들 수 있으며 내가 올리고 싶은 이미지를 얼마든지 올릴 수 있는 그런 형식의 웹을 만들고 있는데,
대략적인 예측으로는 썸네일의 다운로드 수가 만약 100이라면 실제로 클릭하는 이미지는 약 2~5개 내외가 될 것 같았다.
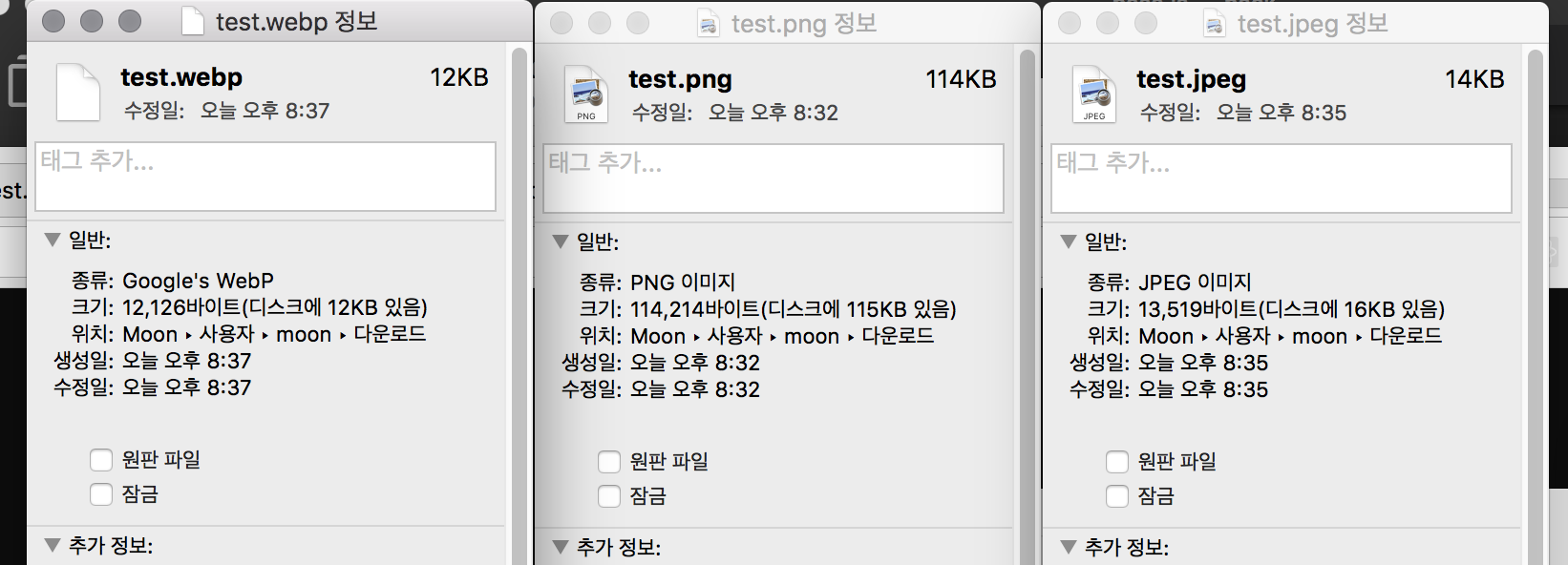
그러나 .png확장자 기준 250*166의 이미지 용량이 약 115kb에 달했다.
어쩌면 적을 수 있는 용량
115kb라고 해봤자 그렇게 큰 용량은 아님에 분명하다 하지만 이런 세세한 부분을 고민해야 아낄 수 있다고 생각했고
.jpeg이미지 확장자로 동일 이미지를 변경해보았다.
16kb약 1/7이 절약되었다.
그러나 나는 이것도 만족하기 싫었다.
Node.js입문 이후 가장 오래 고민했던 것은
어떻게 하면 내 서버를 적게 쓰게 만들까?
라는 고민이었다, 너무나도 싫었다 같은 데이터를 가져오기 위해 내 서버를 들락거리는 사용자를 보고만 있을 수 없었다..
이게 내가 처음 웹에 입문해서 했던 고민이었다, 당시 내가 알고 있던 유일한 기술은 ‘쿠키’하나 였는데 (Local Storage를 몰랐다) 저장해야 할 텍스트가 약 3만자가 넘었다, 이를 저장하기 위해 gzip으로 압축하고 그것도 모자라서 쿠키 사이사이에 쪼개서 넣었던 기억이 난다.
그만큼 내 서버를 조금만 쓰게 하고 싶었다.
그 고민은 아직도 마찬가지다
물론 서버는 이제 비싸지만은 않다.
서버는 점점 저렴해지고, 점점 빨라지며 편해지기 까지 하고 있다. 이런 고민은 어쩌면 별거 아닌 고민일 수 있다.
하지만 앞서 언급했던것과 마찬가지로 내가 진행하는 프로젝트에선 썸네일이 가장 중요하지만 사용자는 직접적으로 썸네일을 다운받을 일이 없이 없기에 WEBP를 사용 하기로 했다.
그래서 WEBP는 동일 이미지 용량이 얼마나 줄었나?

기존 .png 확장자 대비 약 1/12나 줄어든것을 확인 할 수 있었다. .jpeg 확장자 대비해서도 약 4kb가 줄어들며 확실히 효과적이었다.